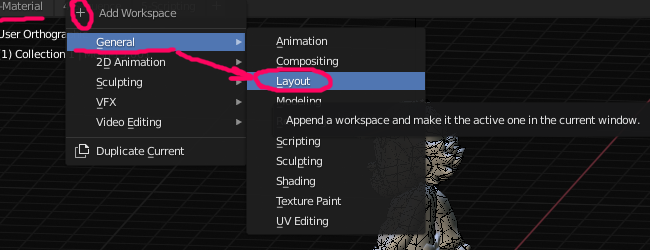
Добавление к объекту скелет

Добавление к объекту скелет

материал материал с цветом сonst material = new THREE.MeshBasicMaterial({color:0xdddddd}); материал с цветом принимает массив текстур ? const material = new THREE.MeshBasicMaterial({color:0xdddddd, envMap:[?]}) размер куба const cubeGeometry= new THREE.BoxGeometry(1,1,1); добавить код в функцию с работой по анимации cube.rotation.x+=0.01; cube.rotation.y+=0.01; вывод на экран const cube = new THREE.Mesh(cubeGeometry,material); scene.add(cube);
массив точек const points=[ new THREE.Vector2(0,0), new THREE.Vector2(1,1), ] материал с цветом const material = new THREE.LineBasicMaterial({color:0x00ff00}); const geometry = new THREE.BufferGeometry().setFromPoints(points); const line = new THREE.Line(geometry ,material ); scene.add(geometry);
три компонента scene, camera,renderer
компоненты
сцена const scene=new THREE.Scene(); цвет экрана scene.background=new THREE.Color(0xdddddd); камера const camera=new THREE.PerspectiveCamera(70,window.innerWidth/ window.innerHeight); установить позицию камеры camera.position.z=5; рендер const renderer=new THREE.WebGLRenderer(); размер по размеру экрану renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer,domElement); функция для обновление, перерисовка на экране и выполнения function animation(){ requestAnimationFrame(animate); renderer.render(scene,camera); } animate();
2. Редактор тем > Файлы темы > header.php >
<?php echo '<div>'.do_shortcode( 'шорткод').'</div>'?>