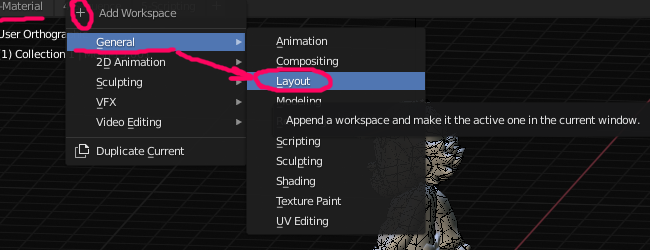
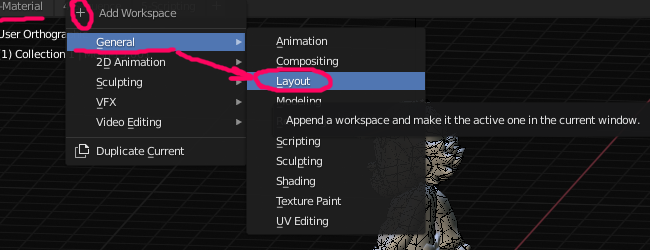
Добавление к объекту скелет

Добавление к объекту скелет

A выделить все объекты
X удалить выделенные объекты
/ фокусировка на объекте
EditMode режим
F при выделении точек или вершин строит поверхность
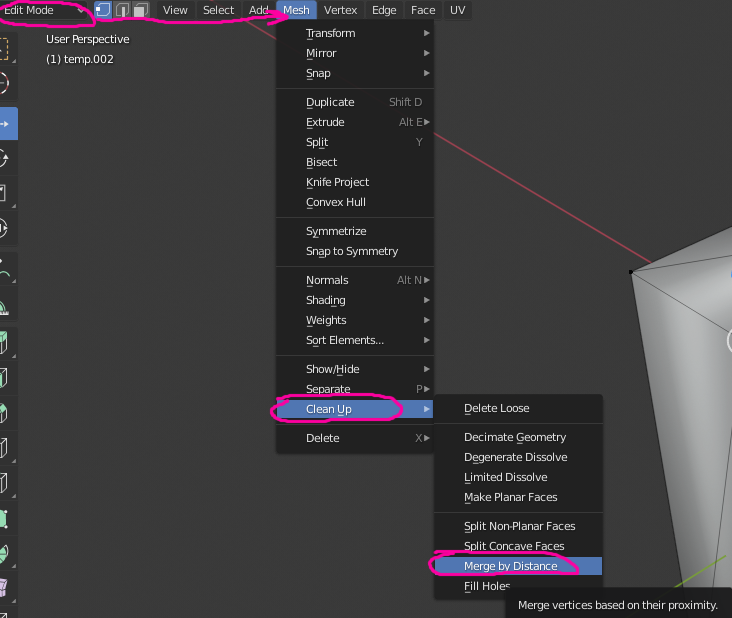
1. Удаляем двойные вершины/дубликаты
В режиме EditMode выполняем
Mesh\Clean Up\Merge by Distance

крайне простая комплекция
ПРИМЕР
У нас есть класс Человек, у которого есть Фамилия, Имя и Возраст. На данном этапе какие-то данные нам не нужны.
Так же у нас появляется класс Работник. У него так же есть Имя, Фамилия и Возраст. Но помимо этого всего есть данные, которые нужны для Работодателя (ИНН, СНИЛС, Серия Паспорта, Номер Паспорта
Таким образом получается, что Класс Работник наследует свойства и методы от Класса Человек. Иным образом можно сказать, что Класс Работник расширяет Класс Человек.
Дальше, двигаясь по цепочке, у нас появляется Класс Разработчик. Помимо Имени, Фамилии, СНИЛС и т.д. у Разработчика есть свои свойства, которые нужны конкретно для него. Например Язык Программирования, с которым работает этот разработчик, Номер Команды и другие свойства.
Хорошо спроектированная ООП система позволяет очень эффективно переиспользовать код, масштабировать и поддерживать. И очень важным винтиком в этой системе является «Наследование»
Создаём класс Person. Добавляем три свойства (Имя, Фамилия и Возраст) и создаём конструктор. После чего мы для каждого свойства создаём по get и set. Но для возраста _age мы немного меняем set, поскольку возраст не может быть меньше нуля.
class Person{
private _firstName;
private _lastName;
private _age;
constructor(firstName, lastName, age){
this._firstName=firstName;
this._lastName=lastName;
this._age=age;
}
set firstName(value){
this._firstName=value;
}
get firstName(){
return this._firstName;
}
set lastName(value){
this._lastName=value;
}
get lastName(){
return this._lastName;
}
set age(value){
this._age=value;
}
get age(){
return this._age;
}
}Затем мы создаём следующий класс работник Eployee. При этом у работника так, же как и у обычного Человека, есть Имя, Фамилия и Возраст. И эти данные так же необходимо хранить, но для того чтобы, не дублировать код, мы не будем писать эти свойства в данном классе. Мы возьмём и расширим уже существующий класс. Для этого предназначено ключевое слово extends. После чего мы указываем тот класс, от которого мы наследуемся. Обратите на то, что в подавляем большинстве языков программирования наследование единственное. Мы не можем унаследоваться от нескольких классов, но при этом например в C++ такая возможность есть. И если класс наследует сразу от нескольких других классов, то он примет сразу все свойства и методы тех классов, от которых он наследуется.
Создадим объект eployee1 класса работник Eployee и передадим туда необходимые параметры. Обратите внимание, что у класса Eployee нет конструктора, но при этом создания объекта мы должны укать Имя, Фамилия и Возраст. Всё дело в том, что конструктор по умолчанию наследуется. Выведем получившиеся объект в логи. И видим, что у получившегося работника есть имя _FirstName, фамилия _LastName, возраст _age. Это говорит о том, что класс Eployee унаследовал все свойства и методы от класса Person.
Следующим этапом добавим ещё пару новых свойств классу Employee. Это соответственно ИНН, Паспорт, СНИЛС. Поэтому создадим конструктор. Как видите он принимает все те же поля, что принимал родительский конструктор, но помимо этого он принимает так же ИНН, Паспорт и СНИЛС. Запись функции super говорит нам о том что, в первую очередь будет вызван родительский конструктор т.е. конструктор класса Person и только потом мы будем уже выполнять какие-то действия в классе Employee.
class Employee extends Person{
private inn;
private number;
private snils;
constructor(firstName,lastName,age,inn,number,snils){
super(firstName,lastName,age);
this.inn=inn;
this.number=number;
this.snils=snils;
}
}Передадим соответствующие значения в конструктор при создании объекта employee1 класса Employee. Выведем объект в логи. И видим что, объект обладает ещё новыми свойствами, которые мы добавили в класс.
const employee1=new Employee("firstName","lastName","age","inn","number","snils");
console.log(employee1);Создадим ещё один класс разработчик Developer, который наследуется от класса Employee. Добавляем ещё одно свойство level (джун, миддле, синьор). Создаём конструктор. Обратите внимание, что здесь также вызывается родительский конструктор и в него передаются все необходимые аргументы. После чего создадим экземпляр этого класса объект и в конструктор передаём все необходимые аргументы. Таким образом с помощью наследования мы можем создавать целую иерархию классов, которые обладает своими уникальными свойствами и методами, при этом каждый наследуемый класс перенимает свойства и методы от родительского класса.
class Developer extends Employee{
private level;
private language;
constructor(firstName, lastName, age, inn, number, snils, level, language){
super(firstName, lastName, age, inn, number, snils);
this.level=level;
this.language=language;
}
}Теперь попробуем создать ещё один get в классе Person, которое будет возвращать полное имя того или иного человека. Этот get доступен и для классов, которые наследуются от родительского. Обратимся к этому get у объекта и выведем в консоль
class Person{
...
public get fullName(){
return 'Фамилия' - ${this._lastName} Имя - ${this._firstName}'
}
}
...
console.log(obj1.fullName);| Array | List |
| размер не изменяемый задаётся при создании за ним надо специально следить | размер изменяемый |
| доступ чуть быстрее | добавлять элемент |
| индекс обращение к элементу | удалять элемент |
| A[x].B=c если лежат структуры можно изменить поля элемента | linq по признаку перебор всего (foreach) или выборки элементов |
| ref параметр функции элемент массива передавать | |
| out параметр функции элемент массива передавать | |
| fixed можно получить указатель на элемент |