bo52.z=1000;
$(document).mousemove(function(e){
bo52.x = e.pageX; // положения по оси X
bo52.y = e.pageY; // положения по оси Y
//console.log("X: " + bo52.x + " Y: " + bo52.y); // вывод результата в консоль
});
bo52.f[2106141644]=(p)=>{
bo52.z++;
p.css('top',bo52.y+'px');
p.css('left',bo52.x+'px');
p.drag("start",function(){
$(this).css('zIndex', bo52.z++);
}).drag(function(ev,dd ){
$(this).css({top: dd.offsetY,left: dd.offsetX});
});
}
Рубрика: Программирование
default\php\sys\load.php
<?php function load_zero($p){ foreach ($p as $dir) load_row($dir); } function load($p){ foreach ($p as $path) foreach (scandir((__DIR__).'\..\..\..\default\'.$path.'\') as $dir) load_row('default\'.$path.'\'.$dir); } function load_row($p){ if (($dir=='.') or ($dir=='..')) return; switch (array_pop(explode('.', $p))){ case 'js': echo '<script src="'.$p.'"></script>'; break; case 'css': echo '<link rel="stylesheet" href="'.$p.'">'; break; } } load_zero([ 'http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js', 'https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css', 'https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css', 'https://codegid.ru/default/js/jquery/jquery-1.7.2.js', 'https://codegid.ru/default/js/jquery/jquery.event.drag-2.2.js', 'https://codegid.ru/default/js/jquery/jquery.event.drag.live-2.2.js', 'https://codegid.ru/default/js/jquery/ui/1.12.0/jquery-ui.js', 'https://code.jquery.com/ui/1.12.1/jquery-ui.js', ]); load(['js/sys','js/funs','js/funs/events','js/funs/tegs','js/class','js/teg','css','js/sys/target']); ?> wp-contentthemestwentytwentyheader.php include_once (__DIR__)."/../../../default/php/sys/load.php";

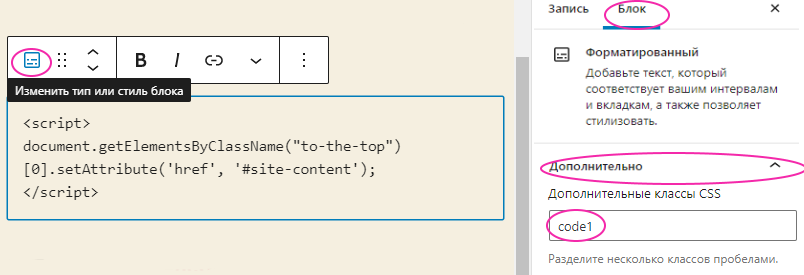
//форматированный блок с длинным кодом оформить с ползунками. В WorlPress Настроить\Дополнительные стили добавить css код для класса code1 .code1 { font-size:1.4rem; }
унивесальный тег в виде массива