\n\n
Июль 2024 — CodeGid
Перейти к содержимому
header
<script src=https://code.jquery.com/jquery-1.12.4.js></script>
<script src=https://code.jquery.com/ui/1.12.1/jquery-ui.js></script>
CSS
.tooltip span
{ display:none; position: absolute; z-index: 1001; margin-top:0px; }
.tooltip a
{ display:block; width: 100px; text-decoration: none; }
.tooltip:not(:hover)>span
.tooltip:hover:after
{ width:10%; height:15px; position: absolute; z-index: 1001; margin-top:-17px; margin-left:1px; }
html.body
<div class=tooltip>
<a class=tooltip-header href=#>Изменить</a>
<span>
<div class=tooltip>
<a class=tooltip-header href=#>АТРИБУТЫ</a> <span>test1</span>
</div>
<div class=»tooltip»>
<a class=»tooltip-header» href=»#»>VARS</a> <span>test2</span>
</div>
<div class=tooltip>
<a class=tooltip-header href=#>МОДУЛИ</a> <span>test3</span>
</div>
</span>
</div>
script
$(.tooltip).hover(function() {
$(this).children(:last-child).css(display,none) });
$(.tooltip-header).on(click,function(){tooltip_click()});
function tooltip_click(){
var span=$(window.event.currentTarget).next();
if (span.css(display)==none) span.css(display,block);
else span.css(display,none);
span.css(width,200px);
span.css(background,white);
span.css(padding,10px 10px);
span.css(border,1px solid #220);
}
сворачивание блоков
$(.mytoggle).each(function () {
h=$(this);
let html=h.html();
h.empty();
h.css(margin-bottom,0);
let btn=$(<img>).prependTo(h);
$(<div>).appendTo(h).html(html);
btn.css(display,inline-block);
btn.css(vertical-align,top);
btn.css(height,24px);
btn.css(width,24px);
btn.next().css(display,inline-block);
btn.attr(src,СсылкаНаКартинку );
btn.click(function(){…});
$(this).parent().next().slideToggle();
let div=h.next();
div.css(padding,5px);
div.css(border,1px solid);
div.css(display,none);
}
Размещение кода на WordPres s
Insert Headers and Footers
плагин размещения js кода Script in Footer
раздел для расположения кода
Пример использования в редакторе с блоками html
<div class=mytogglehead </div>
<div>content </div>
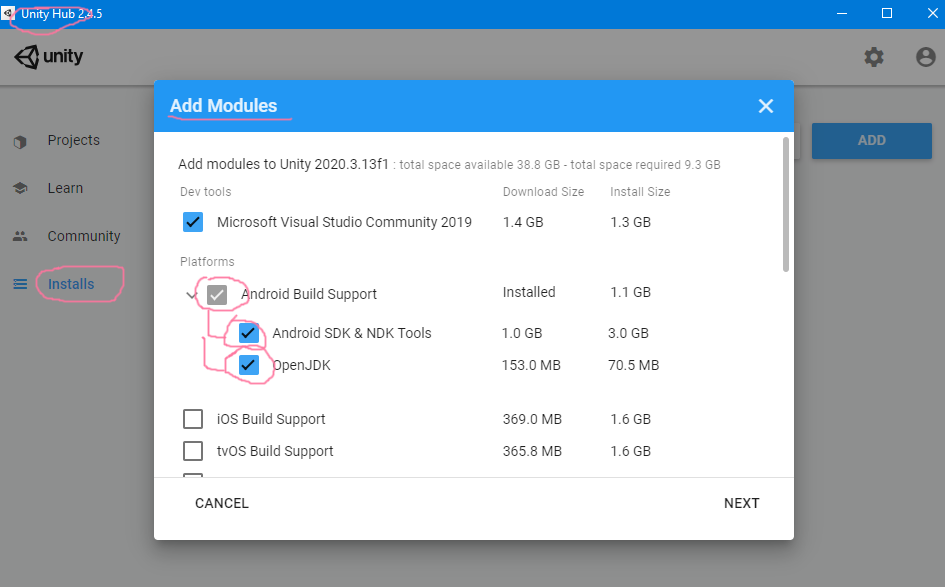
В Unity Hub в разделе Installs добавляем Add или изменяем версию редактора Unity x.x.x Add Modules. Включаем раздел Android Build Support (в том числе и вложенные строки)
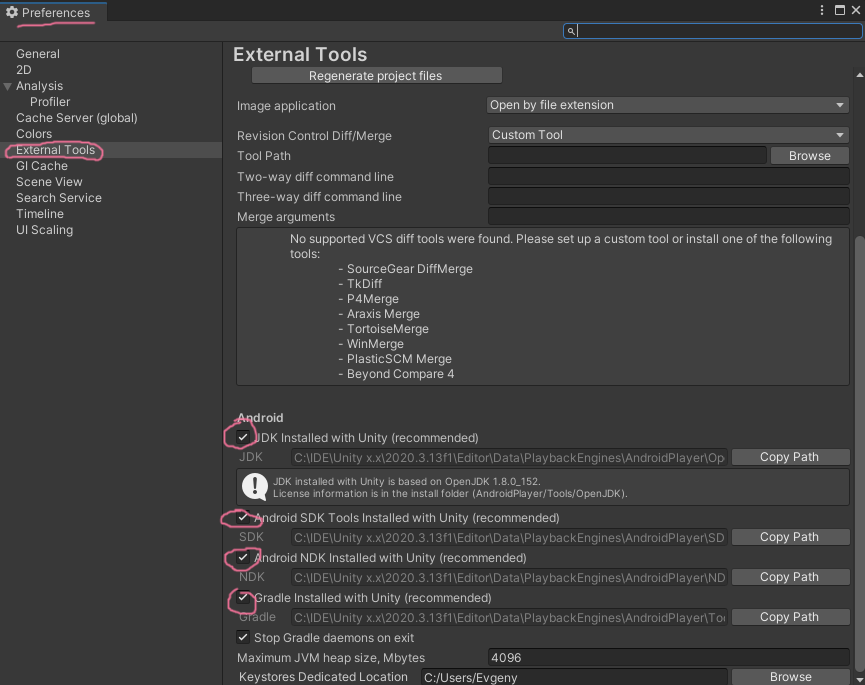
В редакторе Unity открыть Edit\Preferences…\External Tools и отметить по умолчанию установки JDK,SDK,NDK,Gradle
DNS
Domain name server
Сервер
Доменное Имя автоматически преобразуют его в IP-адрес
DHCP
Dynamic Host Configuration Protocol
Сервер
протокол
клиент/сервер
прикладной уровень модели TCP/IP
для чего нужен
для входа в интернет
для автоматического назначения адреса клиенту
назначается специальный диапазон IP-адресов
исключение конфликта между клиентами
назначает клиенту IP-адрес
Динамический адрес
только этот протокол назначает
Статический (ручной) адрес
Автоматический адрес
недостатки
может быть единой точкой отказа если один в сети
новые клиенты
не смогут получить IP-адреса
старые клиенты
получили адреса
используют до окончания срока аренды
пакеты не проходят из одной подсети в другую
настройка агента ретрансляции
для взаимодействия с подсетями
защита протокола от другого DHCP
настройка неверной сетевой конфигурацией
клиенты потеряют доступ к сети
организовать поток поддельных сообщений
DHCPREQUEST
исчерпать пул адресов на сервере
GitHub — новый репозиторий
btn New
Repository name имя репозитория
описание репозитория
доступность проекта в Интернете
radio btn Public
radio btn Private
check Add a README file
добавить файл с более подробным описанием проекта
chek Add .gitignore
список не добавляемых файлов в GitHub
.gitignore template: Unity check Choose a license
добавление лицензии для этого проекта
GitHub Desktop — отправка файлов в GitHubпривязка аккаунта GitHub к приложению
File\Options
btn Accounts
раздел GitHub.com btn Sign in btn Continue with browser btn Authorize desktop
клонирование репозитория (сделать локальным) с сайта GitHub
File\Clone repository…
выбираем созданный репозиторий
выбираем путь куда будет клонироваться
место проекта project btn Choose…
первый Commit
отправить первую версию проекта на GitHub обновить репозиторий commit
название
текстовая строка
discription
btn Commit to main