связка React + MobX
MobX
Если использовать только React, состояние приложения может стать неконсистентным.
Бизнес-логика размазывается по иерархии компонентов. Требуется писать больше колбэков для передачи на верхний уровень информации о состоянии компонентов. Компоненты приложения становится труднее переиспользовать.
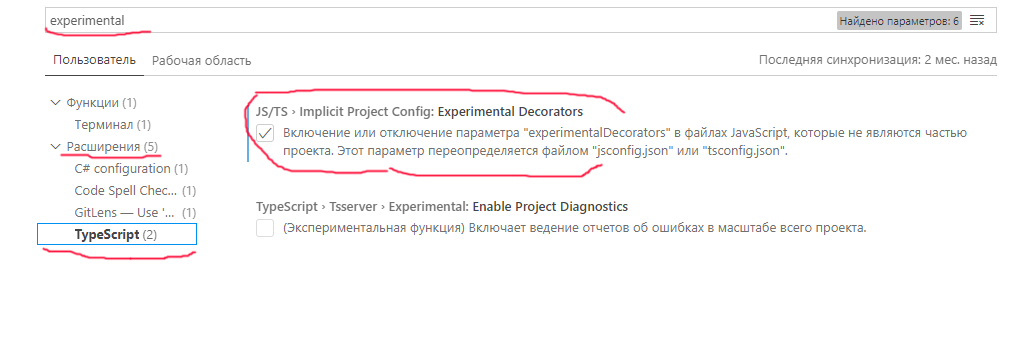
Настройки работы
установки плагинов для IDE Visual Studio
Observable JS

src\alt\app.js
import React from 'react';
import store from './store';
import {observer} from 'mobx-react';
@observer class App extends React.Component{
render(){
let numbersList=this.state.numbers.map((number,i)=>{
return <li className="list-group-item"
key={i}
onClick={()=>store.double(i)}>
{number.value}
</li>
});
return (
<div>
<button type="button" className="btn btn-primary" onClick={()=>store.add()}>Add</button>
<hr/>
<ul className="list-group">
{numbersList}
</ul>
</div>
)
}
}
export default App;src\alt\store.js
import { observable, action} from 'mobx';
class Store{
@observable numbers= [];
@action add(){
let value = Math.floor(Math.random()*10)+1;
this.numbers.push({value,someProp:1,otherProp:2});
}
@action double(i){
this.numbers[i].value*=2;
}
}
export default new Store();