- настройка IDE
- F:\project\VSCode\Web\OSPanel\domains\localhost\IDE
- локальный путь редактирование проекта
- добавить в список проектов IDE
- плагин Projects Manager
- F:\project\VSCode\Web\OSPanel\domains\localhost\IDE
- создание GIT
- .gitignore
- структура проекта
- src
- dist
- создание репозитория в GitHub
- создание туннеля SSH на хостинг с WordPress (плагин SFTP)
- .vscode\sftp.json
- настройка на хостинге (на примере Джино)
- добавить доступ для своего IP
- uploadFolder
- отправить файлы с локального проекта
Рубрика: CMS
Система управления содержимым
- Insert Headers and Footers
- Script in Footer
- плагин размещения js кода
- Script in Footer
- сворачивание блоков
$('.mytoggle').each(function () {
h=$(this);
let html=h.html();
h.empty();
h.css('margin-bottom','0');
let btn=$('<img>').prependTo(h);
$('<div>').appendTo(h).html(html);
btn.css('display','inline-block');
btn.css('vertical-align','top');
btn.css('height','24px');
btn.css('width','24px');
btn.next().css('display','inline-block');
btn.attr('src','http://codegid.ru/img/cub_r.png');
btn.click(function(){$(this).parent().next().slideToggle()});
let div=h.next();
div.css('padding','5px');
div.css('border','1px solid');
div.css('display','none');
});- Пример использования в редакторе с блоками html
<div class="mytoggle">head</div><div>content</div>- Установить плагин flexy_breadcrumb в WordPress
2. Редактор тем > Файлы темы > header.php >
<?php echo '<div>'.do_shortcode( 'шорткод').'</div>'?>
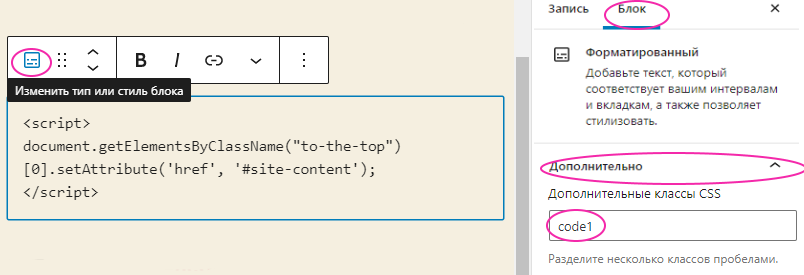
//форматированный блок с длинным кодом оформить с ползунками. В WorlPress Настроить\Дополнительные стили добавить css код для класса code1 .code1 { font-size:1.4rem; }
//Добавить код в ПЛАГИНЕ WordPress в раздел footer function fun(t,val) { var arr=document.getElementsByTagName(t); for (var i = 0; i < arr.length; i++) { arr[i].style.fontSize=val; } } fun("h1","5.4rem"); fun("h2","5.4rem");